Mission: My team was tasked to create the ultimate website for Rocket League Esports. The website will be a combination of a NHL/ESPN type hub for all historical and current information for Rocket League Esports, and a tournament platform similar to Smash.gg for ESLGaming.com, where Rocket League players can go to participate in tournaments and events.
My Role: UX/UI Design, Content Design, Research
Product Vision Keywords
Data-driven - First party access gives Psyonix a competitive edge. Deeper analysis and stats will give the super-fan a reason to engage.
Engaging - The new portal needs to “Feel Alive” which required rapidly updating content and real depth to explore while not having new players from getting lost in heatmaps, etc.
One-Stop - Psyonix’s opportunity isn’t to be another player in the Rocket League community but to be the one-stop destination.
Scalable - The long-term vision for this hub is to scale to all of Epic’s Esports offerings such as Fortnite. This was designed with them in mind.
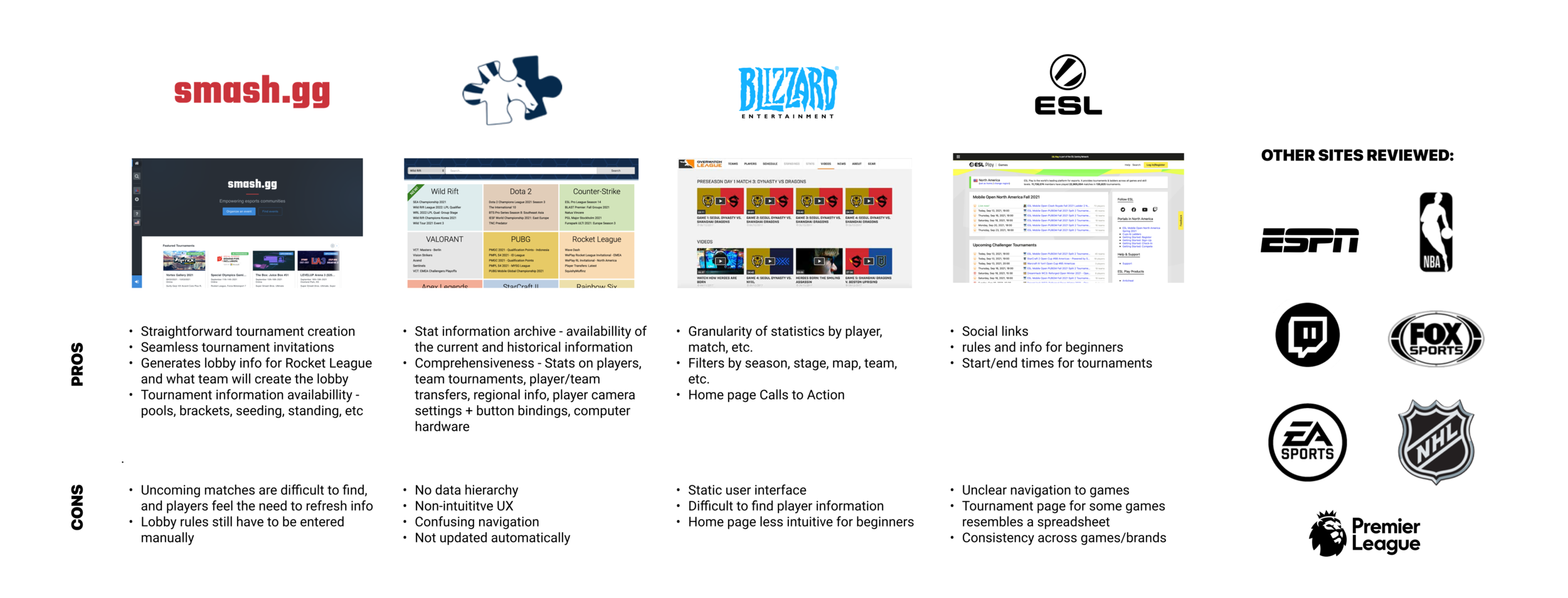
Competitive Analysis
I began our work for Psyonix with a competitive landscape review and design audit of the existing website. For the competitive landscape review, our team familiarized ourselves with a range of esports sites as well as outside-industry sites in sports betting and online gaming. We also applied our own expertise, looking to leverage common UI patterns that users have come to expect from modern mobile experiences.
User Interviews / Concept Review
I conducted user interviews with a panel of internal Rocket League fans, discussing moments of delight and frustration in the current Rocket League Esports site, competitor sites, and desired future functionality. During the course of design, I critiqued our concepts with our panel and incorporated player feedback.
Lo-Fi Wireframes
When ideating on user concepts for the Rocket League tournament portal, it was important to initially strip back all visual elements and focus on the primary features to design and support the overall user experience.
The MVP features highlighted here:
• Start a tournament
• Join a tournament
• Match View that is inclusive of beginners with basic stats / advanced watchers who want more granular information (Heatmaps, etc.)
• Leaderboard with real-time updates
• View/Organize tournaments based on status (Happening now, Upcoming, and Completed)
• Customizable team pages w/ opportunity for social engagement
Home Page - Final Design
I designed the Home Page to call players of all experience levels into the Rocket League esports. The view below shows the display for a logged-in user.
• Rolling Stats
Inspired by sites like ESPN.com, I included rolling match statistics to give the page an animated feel.
• Calls to Action
We mirrored other Esports websites with prominent calls to action.
• Elevating Upcoming Events
In the current RL Esports page, players have to scroll to get to broadcast and tournament information. This information was important to fans I interviewed, so I moved it front-and-center and condensed the two sections so they’re glanceable in one view.
• News/Promotional Content
I played with promoting news higher in the hierarchy but based on the amount of fresh updates on the site today, that would leave the homepage static for days at a time.
Team Page - Final Design
This team-specific page is designed to a hub for RL fans of a particular team — showing their latest matches and tournament results, statistics, highlights, ways to engage via social media/streaming, and players.
“On the current RLCS site, it’s difficult to review past results.”
—Rocket League Player Interview
Team Branding
We wanted the top banner to match the team’s branding and used a RL backdrop for the bottom half of the page to create consistency across the site.
Stats/Social Integration
This elevates the ways fans can engage with the team on social media and via streaming services.
If Psyonix presents an incomplete view, users will always have a reason to go back to Liquipedia. The team page needs to show all past matches and placing to be a one-stop shop.
–––––––––––––––
Cognizant that rosters are fluid and change, I wanted to ensure the roster is promoted highly on team pages. For premier teams, player imagery and highlights will give more content to engage users. For college or new teams, we could explore how to empower teams to make this space their own.
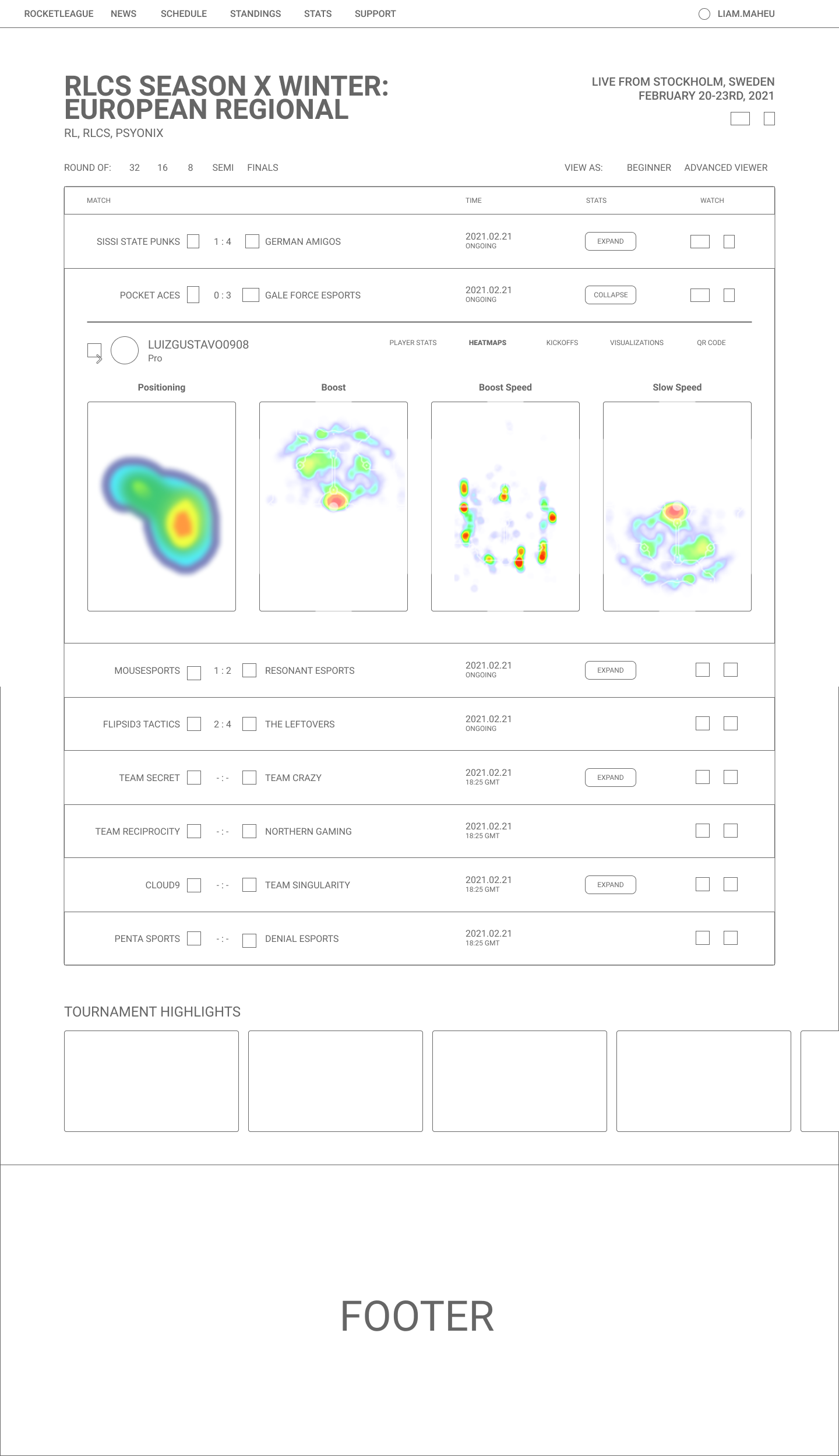
Tournament Page
I designed the tournament page to both be visually exciting to draw in new tournament viewers and packed with all the stats that avid tournament fans are seeking.
”If you’re a new viewer looking at upcoming tournaments, what does European Regional. #3 - Split 3 mean? Is that a big tournament? What’s a split? What’s a regional?”
—Rocket League Player Interview