Merchant Channels Redesign
BigCommerce is an online platform that helps merchants create and manage their businesses. Like Shopify, BigCommerce provides merchants with tools to design and display their online store, manage their inventory, orders, and customers, and sell across multiple channels. A "channel" is an industry term for any additional storefront, marketplace, POS system, or marketing platform that a merchant uses to make sales.
BigCommerce offers a wide selection of channels for merchants to connect with, such as Facebook, Google, Amazon, and Square. These channels can be found in the BigCommerce App Marketplace. Some channels are built and implemented by BigCommerce, while others are created by third-party developers.
I was responsible for overseeing the experience of both merchants who use channels to expand their businesses and third-party development partners who create new channel integrations for merchants to find and connect to in the BigCommerce App Marketplace.
Role and Responsibilities:
• Working with product leadership to establish vision and strategy for the channels experience.
• Working directly with channel partners (like Google, Facebook, Walmart) to understand their integration and design the merchant experience for connecting to and managing each channel.
• Requirements Gathering, High fidelity designs, Research, User/Usability Testing, Heuristic Analysis
The Problem:
In order to better understand merchant attitudes towards managing channels, we launched an in-app action triggered micro-survey that prompted merchants to leave feedback about their experience immediately after onboarding to a new channel.
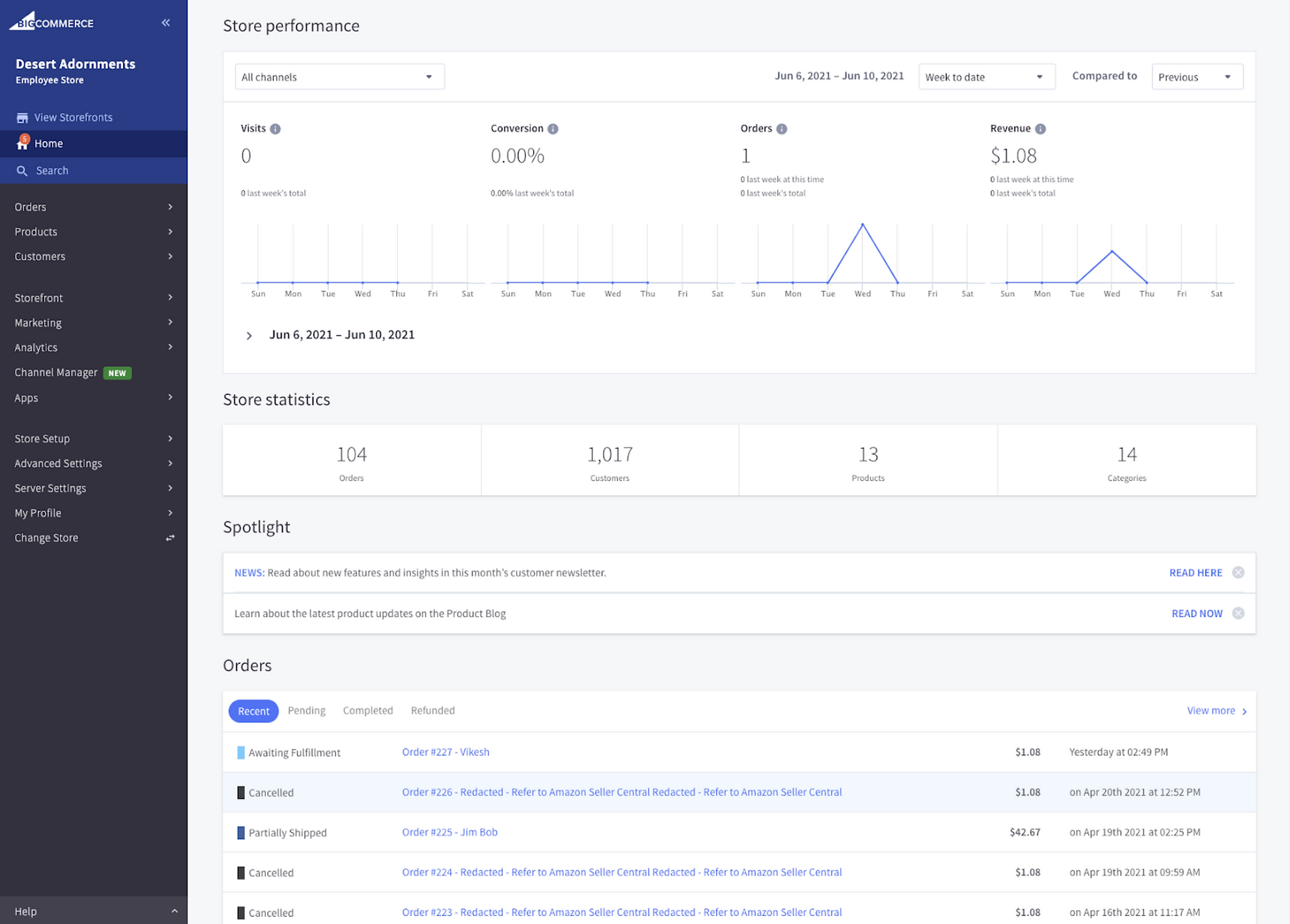
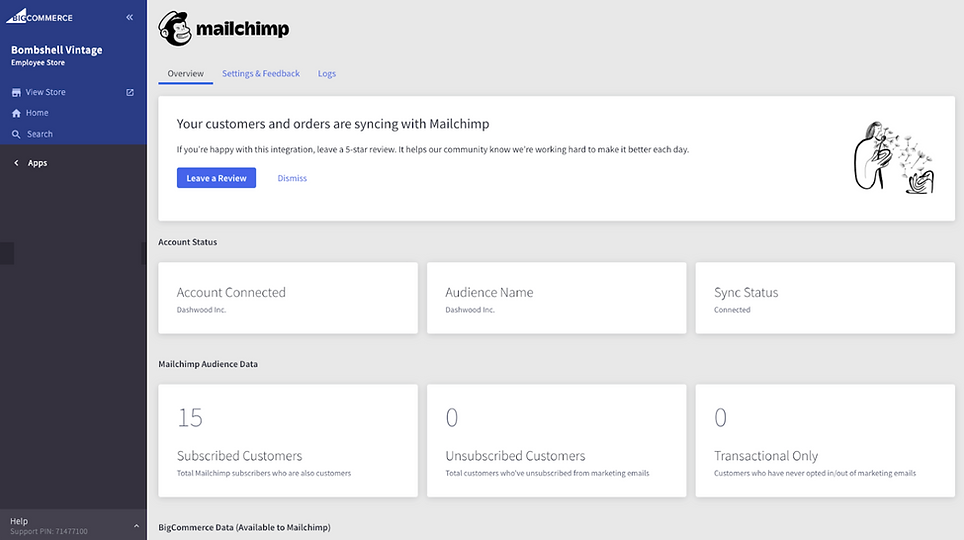
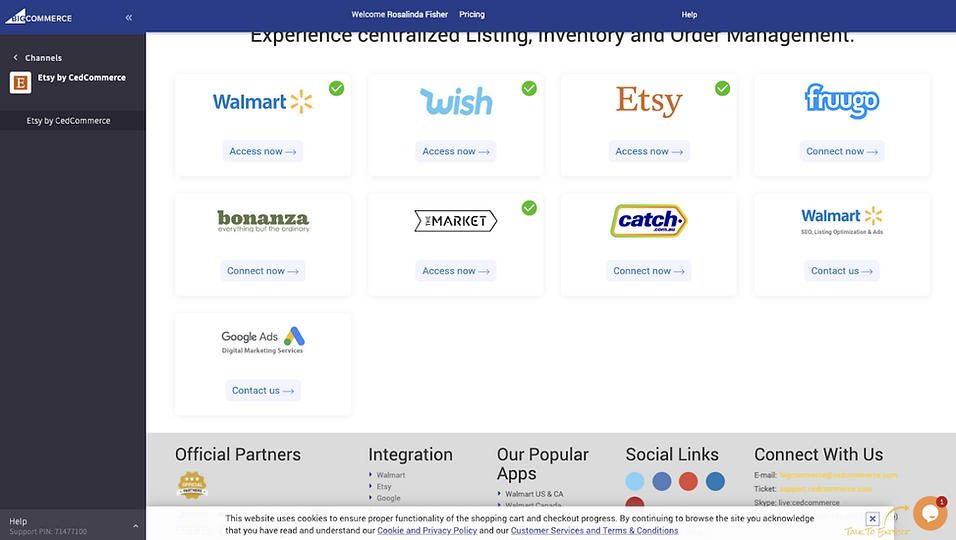
A majority of respondents expressed feeling a lot of friction when working with channels due to poor or inconsistent experiences. The lack of general standards between channels meant that each channel was built, organized and maintained differently, leaving sellers to learn a completely new flow each time, even between channels for related platforms (example: Google Shopping and Google Ads).
These images show the lack of consistency between two different channels a merchant may be using.
Gathering Requirements
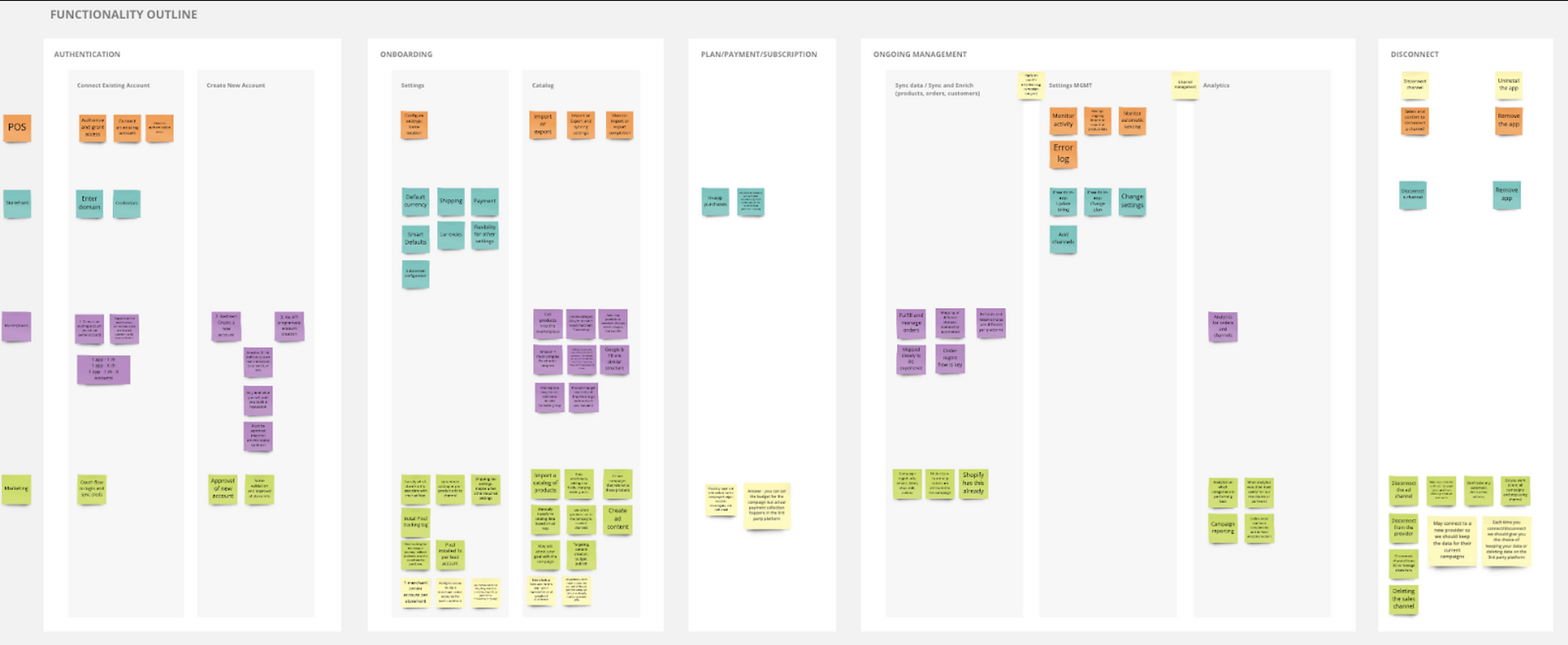
I gathered the product managers from across each channel type and together we outlined the user flow and requirements for each type of channel from set up and onboarding to disconnection when a merchant no longer wishes to sell on that channel.
This exercise helped me to understand the requirements of each channel and it helped the team to align on the shared elements the user flow where we could begin developing standard patterns.
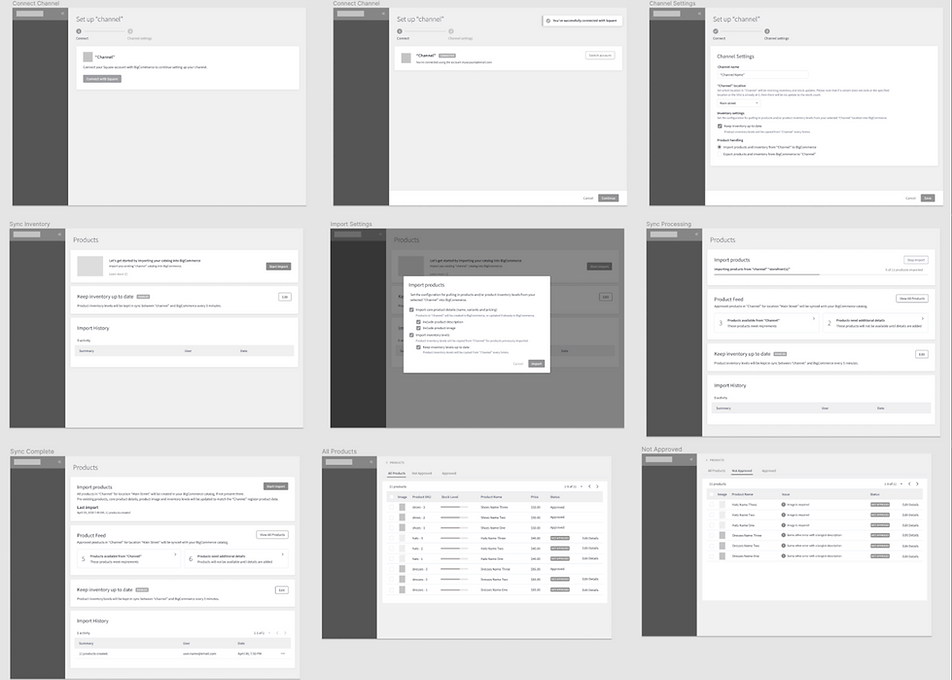
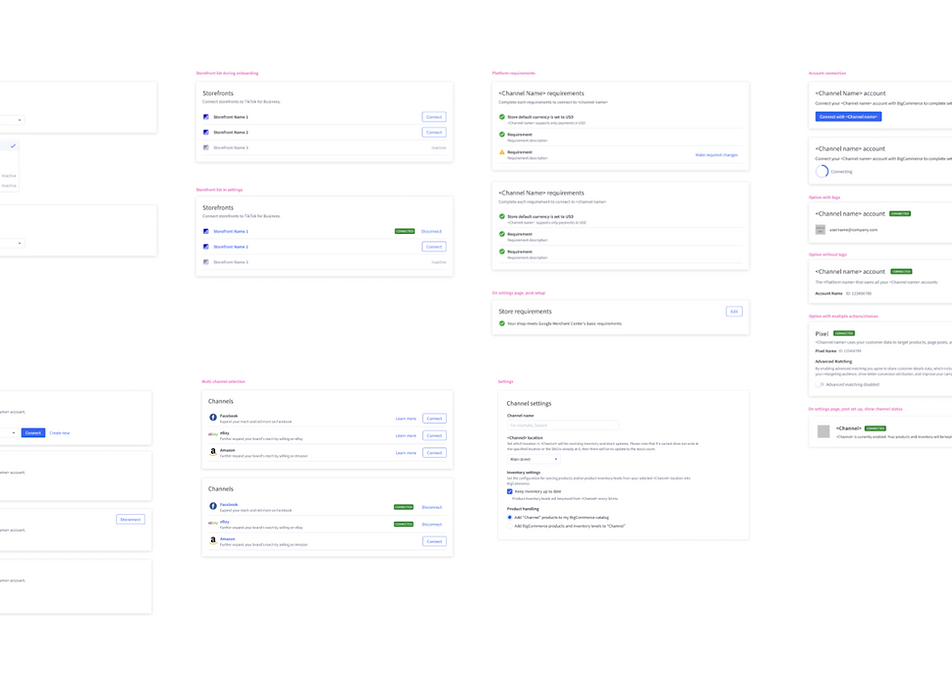
Design Ideation
Once the team was aligned on the user flow, I began sketching out the new design patterns for the merchant experience, regularly reviewing with the lead PM and engineer. Once we had a basic outline, I began designing the various states of each interaction.
Lo-Fi Concepts
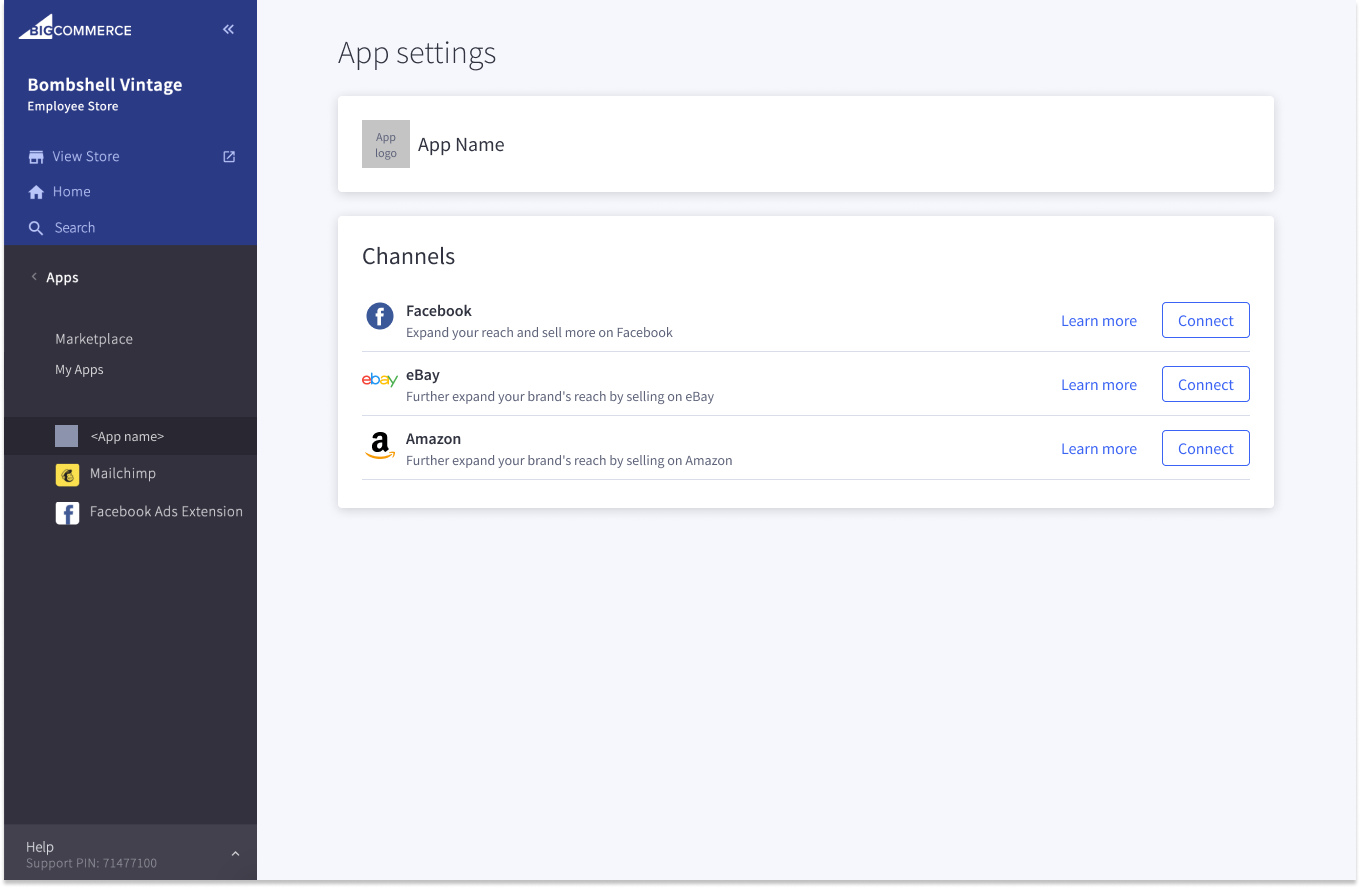
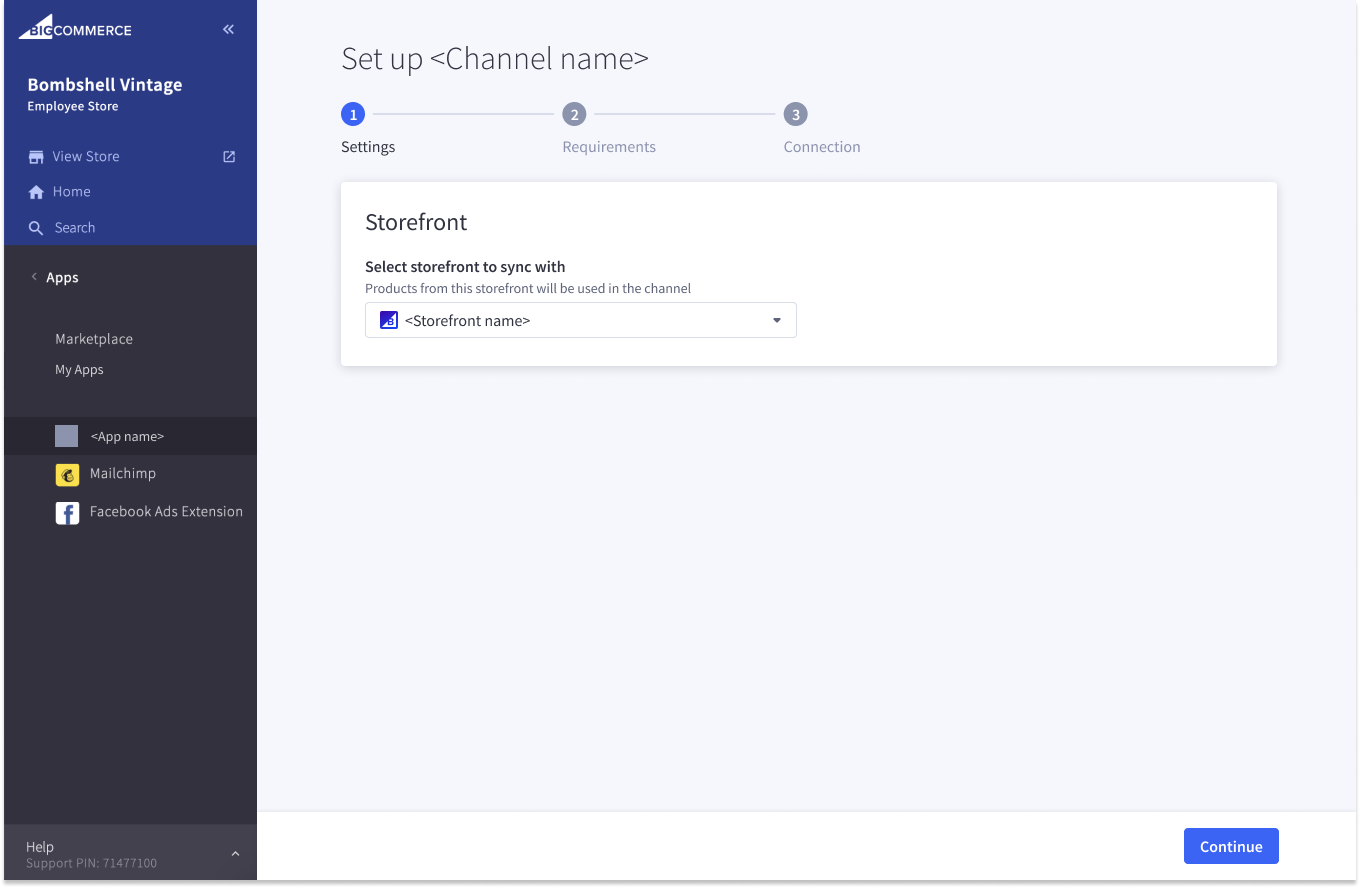
Execution Phase
Step 1 Select a channel
Step 2 Select the storefront
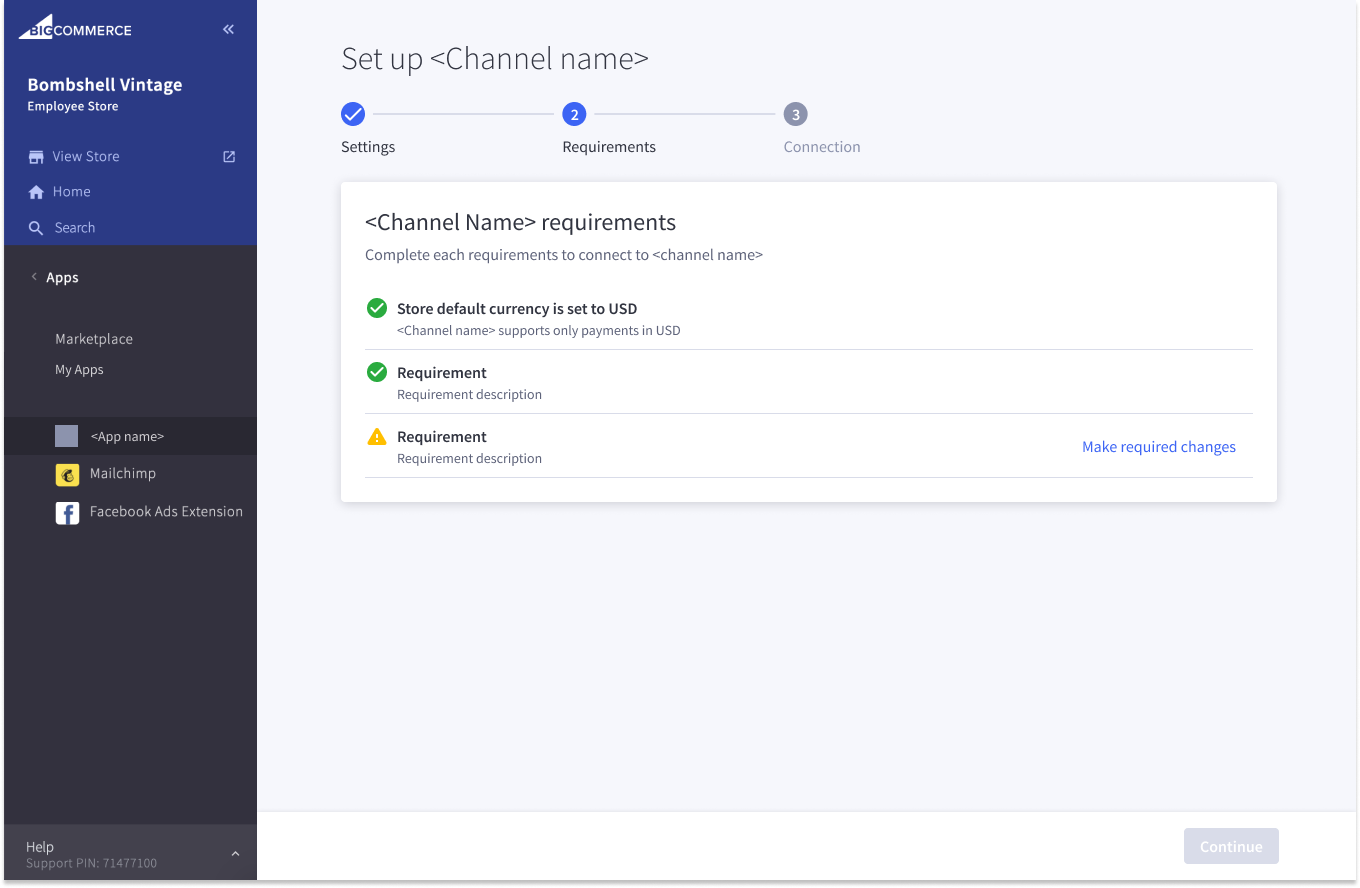
Step 3 Channel Requirements
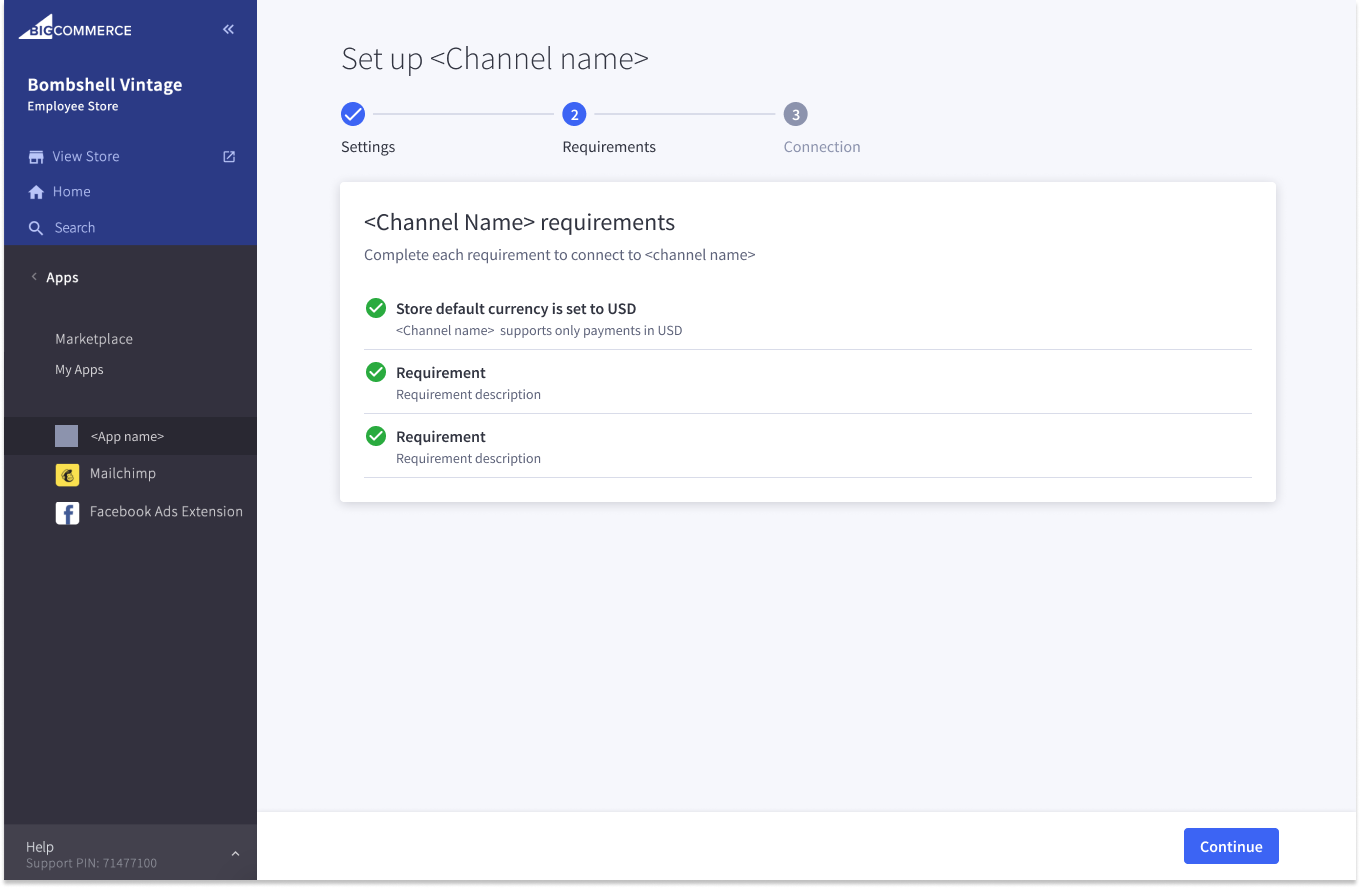
Step 4 Requirements Complete
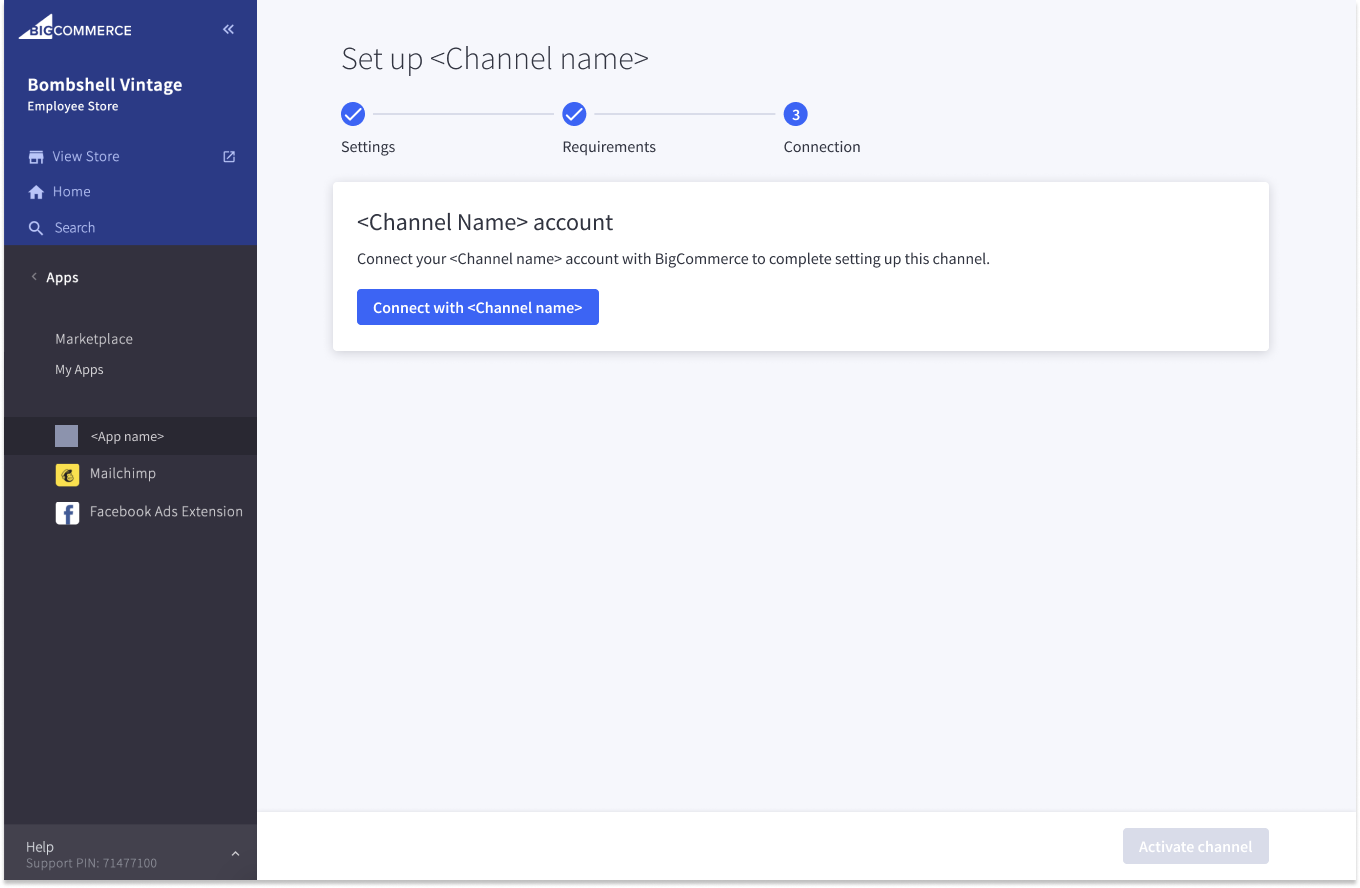
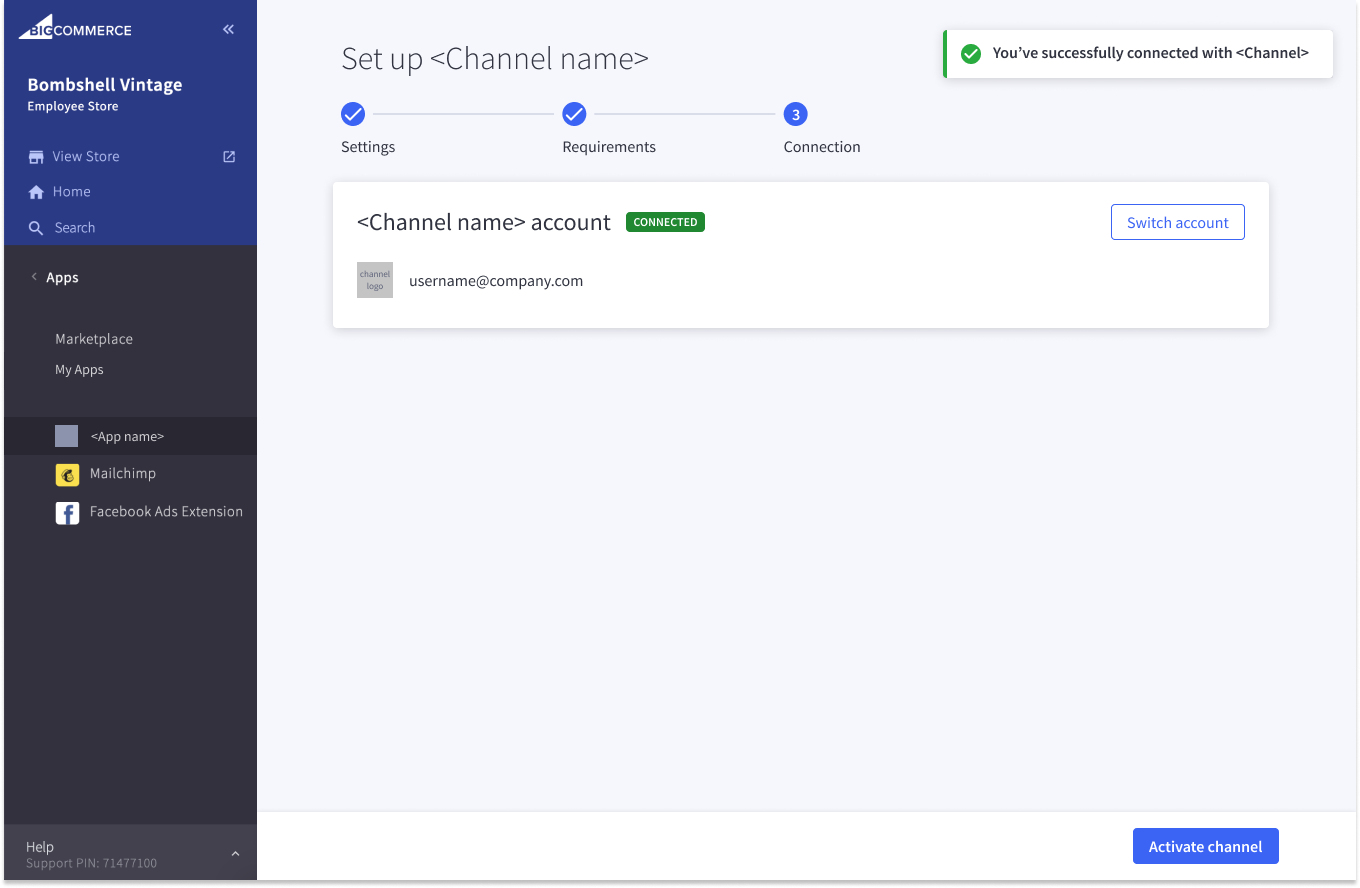
Step 5 Connect a channel account
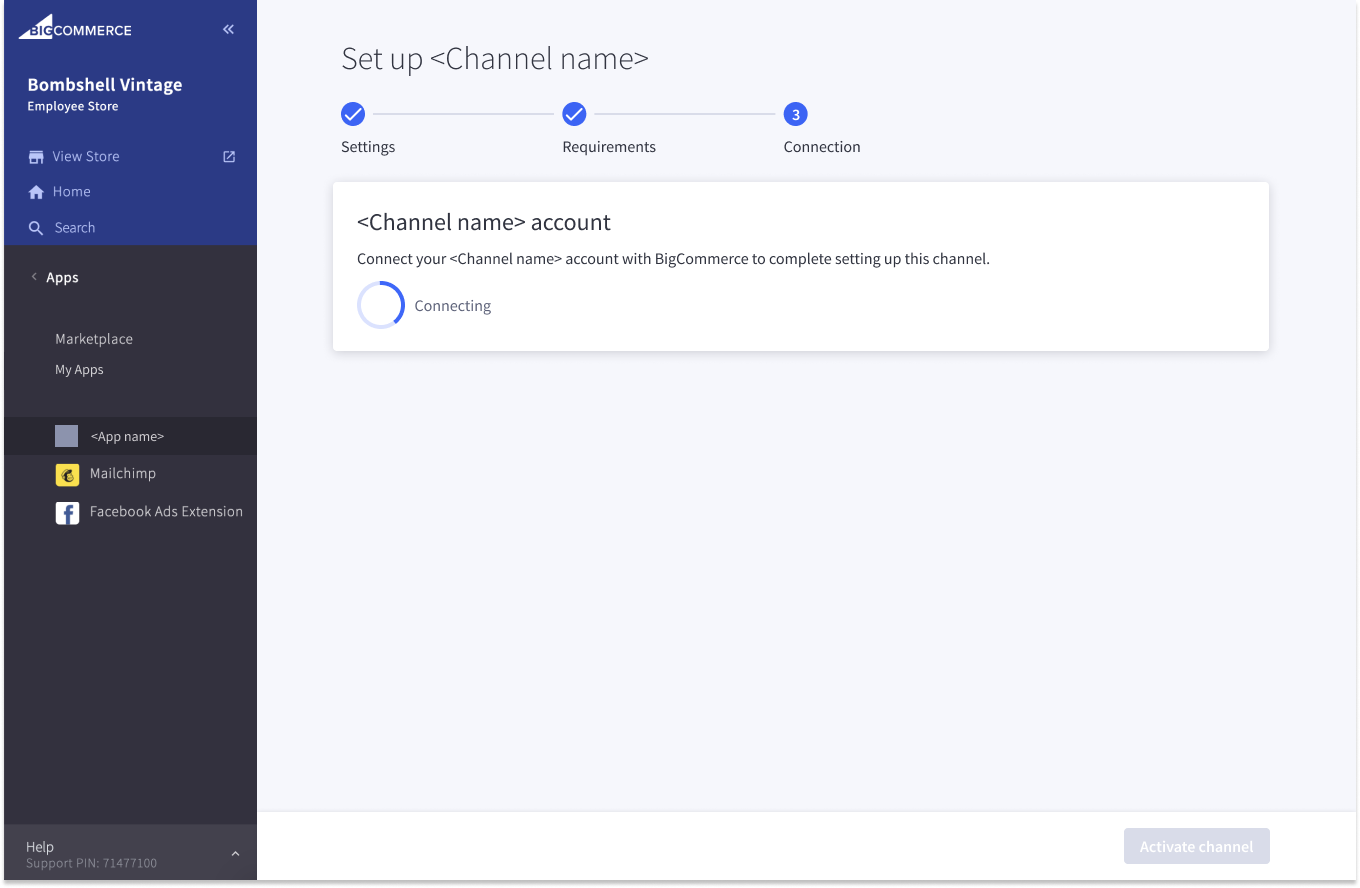
Step 6 Connecting
Step 7 Account Connected
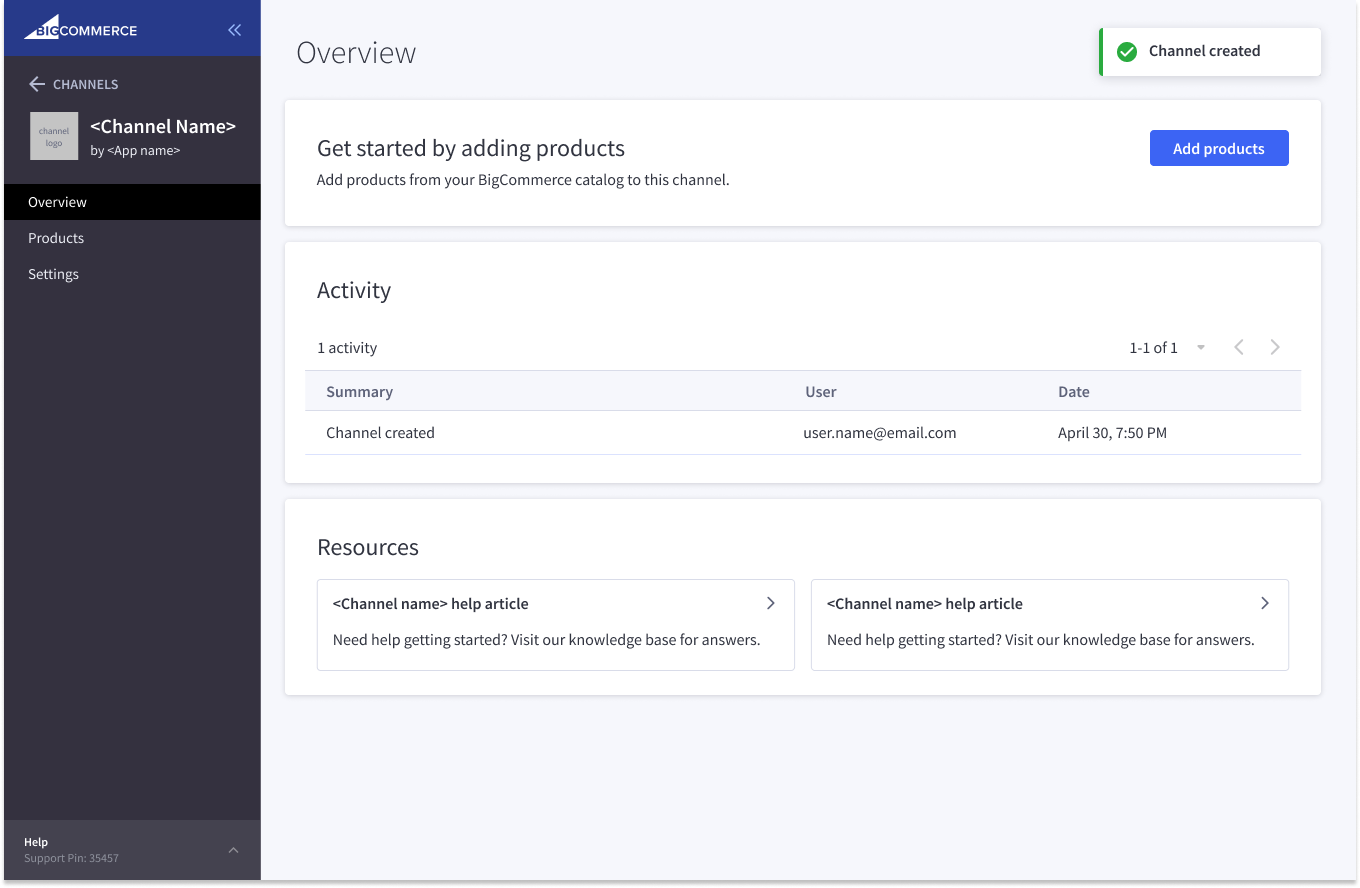
Step 8 Channel Overview
User Testing
I conducted a usability study with 5 merchants across our product tiers to ensure the flow and interaction met their expectations. They tested on a click-thru Figma prototype against the following tasks:
Searching for the channel they want to connect with
Finding the right channel provider(s)
Configuring and onboarding the channel
Syncing their product catalog
Disconnecting the channel